What are Google’s Core Web Vitals?

Google has its own set of ranking factors and rules. These are Google’s core web essentials. They are crucial in page ranking and speed optimization. Google announced some new core web vitals in 2020. We will provide basic information and important details about Google’s core Web Vitals.
Why are Core Vitals Important?
Today, web development and digital marketing firms are focusing on core web vitals. The web vital is essential for a great user experience. This was the most difficult part of web development in the past. User experience and matched query in the website are not what the user expects.
If the user experience comprises:
HTTP
Mobile Friendliness
Many unwanted pop-ups
Safe browsing
Google is able to implement the web’s core vitals and help solve these problems.
Google will not rank your website if you don’t check the web vitals. It is best to learn these factors and then implement them before you start a website.
What are the Factors That Make up The Experience?
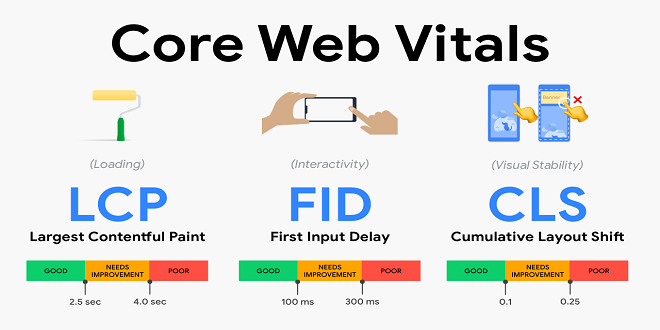
Google offers multiple ways to evaluate page experience. A few key elements are important and common. The three types of Google Core web vitals can be categorized as follows:
They are.
Loading: Largest-Contentful Paint (LCP).
Interactivity (FID)
Visual Stability: Cumulative Layout Change (CLS).
Largest Useful Contentful Paint (LCP).
This is the core of web vitals. It simply refers to average site loading times. It analyzes text and media content on a website to determine the error. LCP factors that are important include large images, server responsiveness, render-blocking JavaScript, CSS, cache assets and so forth. These factors can impact your ranking score. These factors can be audited to improve your page score.
Interactivity (FID)
The second web vital from Google is First Input Delay (FID). It measures the time taken by a user to interact with a website. A score of 100 milliseconds and less is considered a good First Input Delayed score. It is primarily focused on actions such as clicks, taps and key presses. Scrolling and zooming are two other interactions. FID is not applicable to all websites. This means that there are no FID values.
Visual Stability: The Cumulative Layout Shift. (CLS).
It’s the performance metrics. The Cumulative Layout Shift (CLS) can be managed. This optimizes your site and gives you a better mobile experience. CLS shift focuses on image dimension, layouts and ads. It also includes iframes, embedded text, Flash text, invisible text, content, and non-composited animateds.
You can find the CLS score below.
CLS of 0.01 or less – Excellent
It’s okay to have a range of 0.1 to 0.15, but you should consider making improvements.
It is recommended that you take between 0.15 and 0.25 more time than necessary.
0.25 or more – This is much longer than recommended.
It is possible to focus completely on the CLS and find the solutions. Your website will rank well on Google if you have successfully audited the CLS. It can affect your website and business if you don’t audit the core web vitals.
Conclusion
Google is a great resource for your business. You should optimize the Google core web essentials immediately. This will improve your user experience and convert more customers to your business.
The slang tech refers to technical terminology or jargon used by individuals in the technology field. It includes abbreviations, acronyms, and specialized language specific to technology-related subjects.




